Designing for HeroicLabs
Throughout the 2nd half of 2015 I had the pleasure of working with the amazing team at HeroicLabs on their new marketing website, illustration and taking forward the overall look and feel of the company branding.
HeroicLabs are a backend platform for game developers - they provide everything you need to get your game up and running - supporting achievements, leaderboards, messaging, instant player login and much much more.
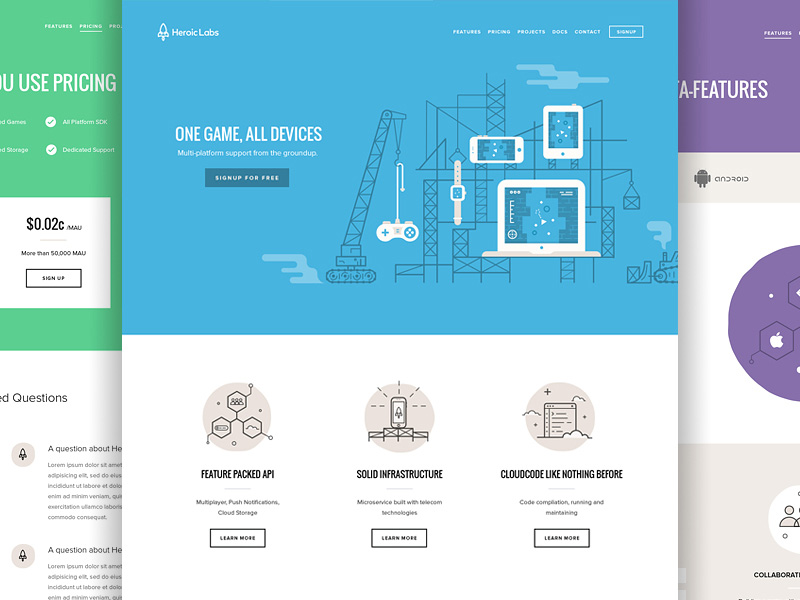
 HeroicLabs website
HeroicLabs website
Branding
The guys at Heroic had already worked with the very talented Deividas Bielskis to create a great logo mark for the company, and had chosen blue as their main company accent colour.
We used this as a starting point, working on a bold colour palette with a custom line illustration style, used together to create a unique look and feel for the company.
I've always felt that the assets created for a company website are as important as the logo, probably even more so. Assets such as custom illustration in this case, are not only used to convey a high-level message - but serve to become part of the 'bigger picture' of how the company looks and feels.
These assets 'are the branding' as much as the logo is, in my opinion. Particularly nowadays, and in an area such as game development, the only interaction users will have with a company, is scrolling through it's website before choosing to use it's services or not. The way the company chooses to represent itself, though assets such as illustration, can be key to it making it's mark and not becoming lost in a sea of look-a-like competitors.
In a way, it doesn't really even matter that the assets are created for a website - they could be used for any type of company marketing (such as a poster, below) - which is actually the way I like the think about website design. The site itself is the container and must of course be functional, but it's the assets and messaging that are making a statement about the brand and what it stands for.
 HeroicLabs poster design
HeroicLabs poster design
This effect is created really simply, using the dissolve mode with a feathered edged paint brush in Photoshop. Liberally adding dark areas to the corners of rooms and places that I imagine shadows might fall helps to add a little bit of extra depth.
I'm really happy with the final outcome, it was great fun experimenting with a slightly different style to normal. Check out the final image below or view it full size.
Messaging
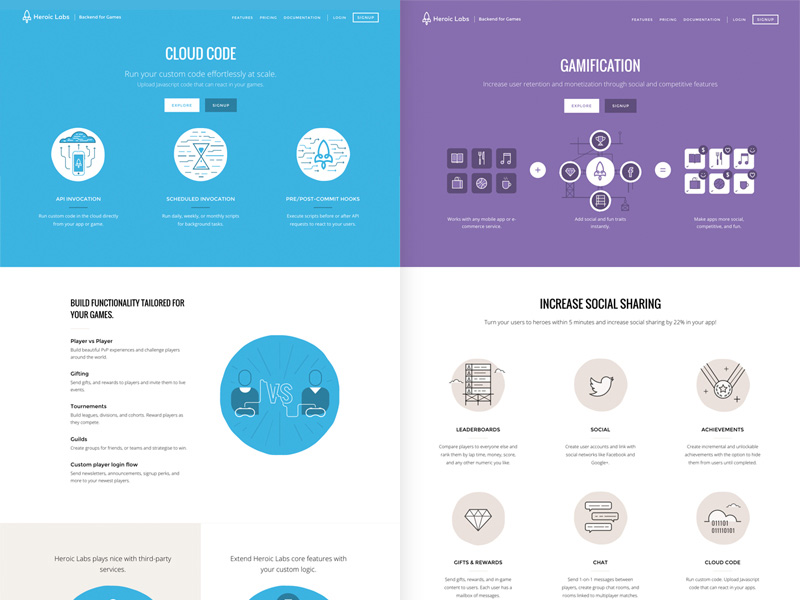
The main function of the site is for users to quickly and clearly be able to see the amazing features that Heroic offers, at a high level in an easy to understand way. To achieve this we used a combination of simple copy with bold understandable headings, alongside illustration and iconography that hints at the high-level concept behind the wording. This is all the more fun to illustrate while working with classic gaming conventions, such as platform games - combined with the idea of Heroic providing a safe structure, or framework that their features rest upon.
Illustration style
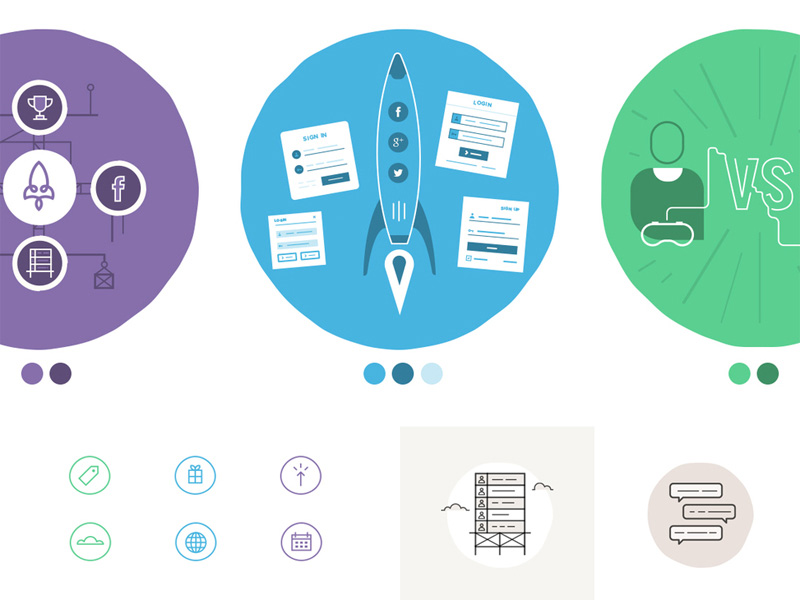
The style of the illustrations themselves are all based on that initial idea of Heroic being a platform for developers. I started by creating a line based scaffolding type structure, then used white and a main accent colour to highlight elements held in place.
There are actually 3 distinct illustration / icon types that feature on the site, these all are based on a set of simple rules to keep consistency.
 Excerpt from HeroicLabs illustration style guide.
Excerpt from HeroicLabs illustration style guide.
I ended up creating dozens of different icons for different sections on the site, it was great fun building a small library of iconography like this.
Marketing site
The overall style of the marketing site uses areas of white space, with panels of bright colour alongside illustration and easy to understand copy - hopefully creating an experience for users that is fresh and memorable, but ultimately very clear and easy to understand.

I've loved working with the team at Heroic on this project, the end result is something I'm very proud of and is hopefully only the beginning of what is in store for HeroicLabs and it's users.